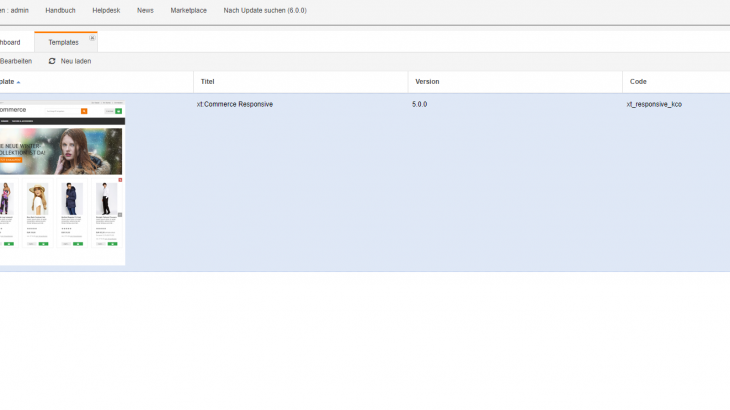
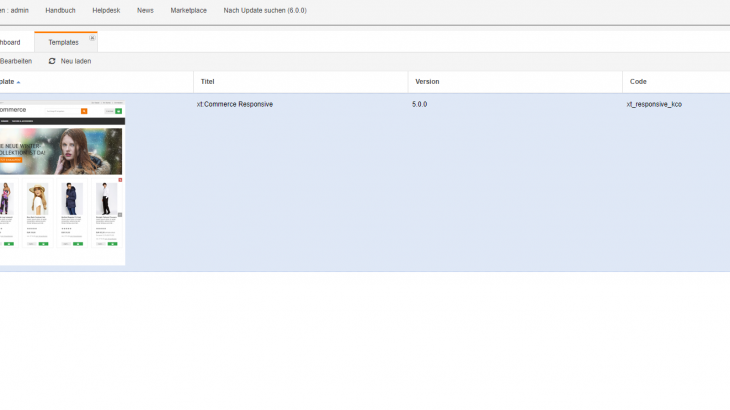
Mit xt:Commerce 6.0 hat man nun die Möglichkeit im Backend Templates zu ändern. Somit können die z.B. die Farben oder die Schriften des Shop leicht anpasst werden. Wie man dies macht, erfahren Sie im folgenden Artikel. Weiterlesen


Mit xt:Commerce 6.0 hat man nun die Möglichkeit im Backend Templates zu ändern. Somit können die z.B. die Farben oder die Schriften des Shop leicht anpasst werden. Wie man dies macht, erfahren Sie im folgenden Artikel. Weiterlesen

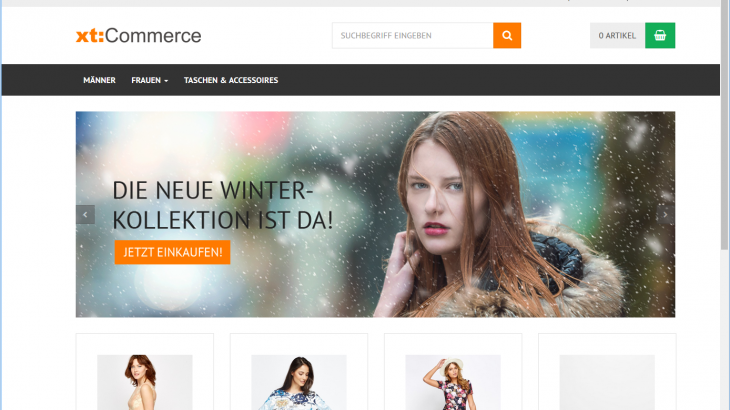
Mit der neuen Version 5 von xt:Commerce steht endlich ein Slider für die Startseite im Kern der Software zur Verfügung. Die Konfiguration erfolgt bequem über das Backend des Shops. Weiterlesen

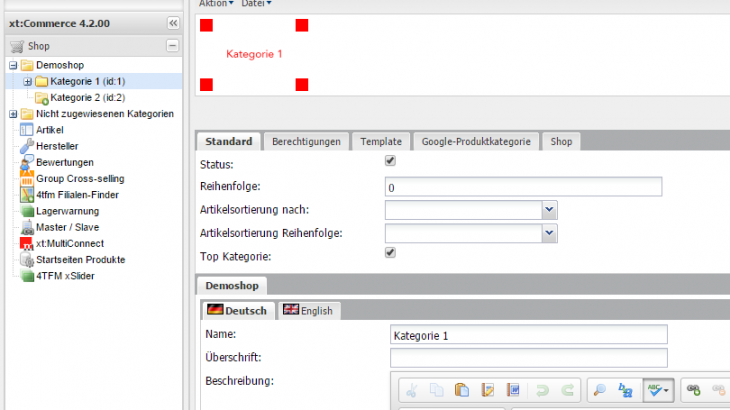
Von Haus aus wird das Kategoriebild in xt:Commerce-Shops nur verwendet um das Listing der untergeordneten Kategorien zu generieren. D.h. In den Haupt-Kategorien werden die Bilder der Unterkategorien angezeigt um dem Kunden zu erlauben in die Unterkategorien zu navigieren. Weiterlesen

Die AGB des Shops werden in der aktuellen xt:Commerce Version nicht mehr (als Text-Box) angezeigt, lediglich der Hinweis „Ich habe die Allgemeinen Geschäftsbedingungen gelesen und anerkannt.“. Je nach Konfiguration hat dieser Hinweis eine Checkbox die der Kunde vor dem abschließen der Bestellung anhaken muss. Weiterlesen
Kostenlose xt:Commerce Templates sind schwer zu finden und auch nicht unbedingt empfehlenswert. Wenn Sie nach kostenlosen Templates „googeln“ werden Sie zwar verschiedene Templates finden, welche jedoch alle einige Nachteile haben: Weiterlesen

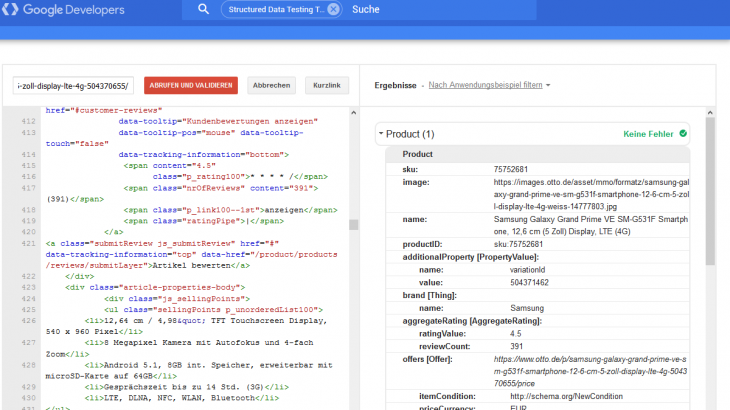
Structured Data bzw. auch Microdata bezeichnet die Übergabe von Daten an den Crawler einer Suchmaschine in einer speziellen Auszeichnungs-Sprache. Dieses erlaubt Google und Co. auf Anhieb zu erkennen, dass es sich bei der URL die ausgewertet wird um die Produktseite eines Onlineshop handelt und außerdem die Kerndaten von dem Produkt zu verstehen. Weiterlesen

Responsive Templates sind Designs die in der Regel mit dem CSS-Framework Boostrap (oder ähnlichen Produkten) erstellt wurden. Dieses stellt sicher, dass ein Template auf jedem Ausgabegerät, egal ob kleines Display auf einem Telefon, Weiterlesen

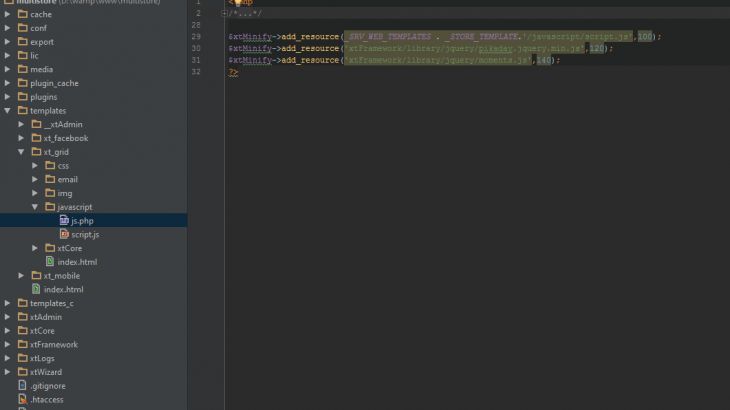
Um Javascipt in xt:Commerce einzubinden gibt es die verschiedensten Möglichkeiten:
1. Einbindung in Ihrem Template:
Unter Shop-Einstellungen => Mandanten => Ihr Shop => Template finden Sie den Namen des Templates das in Ihrem Shop installiert und aktiviert ist. Das eigentliche Shop-Template befindet sich auf Ihrem Server im Verzeichnis /templates/ im gleichnamigen Ordner. Weiterlesen
Die Favicon werden in xt:Commerce einfach eingebunden indem Sie Ihr Icon im .ico und .png Format in den Ordner /media/logo/ auf Ihren Server laden.
Hier ist wichtig, dass der Name der beiden Formate identisch ist. Weiterlesen
Das xt:Commerce Standard-Template „xt_grid“ ist kein Bootstrap Template, jedoch kann man dieses entsprechend anpassen, was jedoch sehr viel Aufwand ist.
Im xt:Commerce Marketplace können Sie jedoch verschiedene xt:Commerce-Templates (Unsere Übersicht der besten xt:Commerce Templates) erwerben welche den Framework nutzen. Weiterlesen