Responsive Templates sind Designs die in der Regel mit dem CSS-Framework Boostrap (oder ähnlichen Produkten) erstellt wurden. Dieses stellt sicher, dass ein Template auf jedem Ausgabegerät, egal ob kleines Display auf einem Telefon, auf einem mittleren Display zum Beispiel einem Tablet oder einem großen Display (Desktop PC) in einer Form für den Kunden angezeigt wird, dass dieser den Shop bequem nutzen kann.
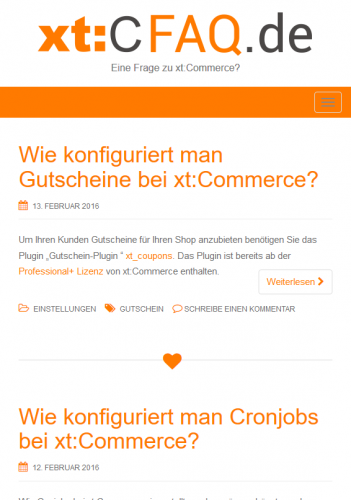
Auf kleineren Displays werden zum Beispiel Menüs über kleine Buttons geöffnet, statt die Menüs vollständig von beginn an zu laden. Dieses reduziert das Design auf Geräten mit kleinen Displays auf die wesentlichen Bestandteile die der Kunde in Ihrem Onlineshop braucht.
Viele responsive Templates finden Sie auf unserer Übersicht der besten xt:Commerce Templates!
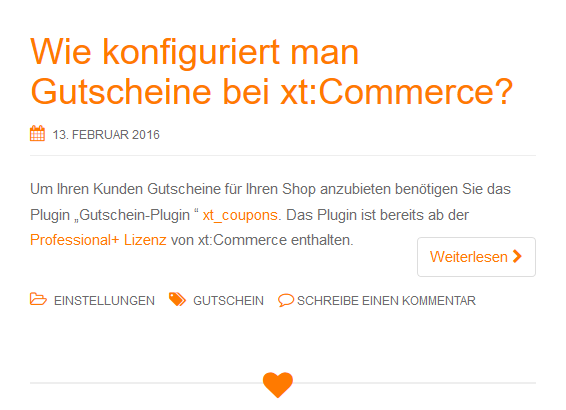
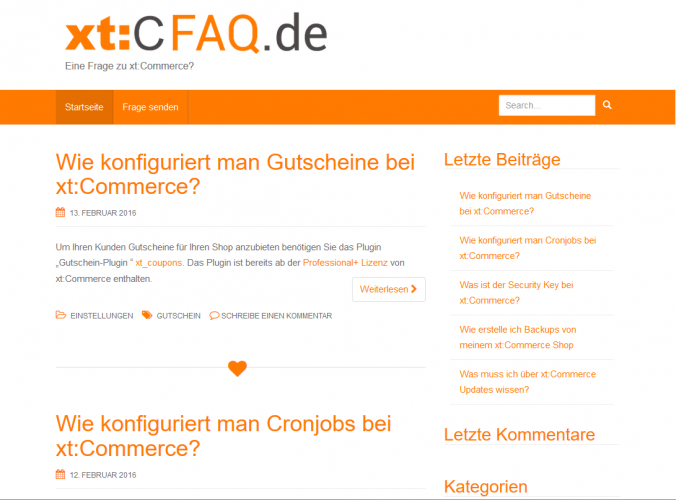
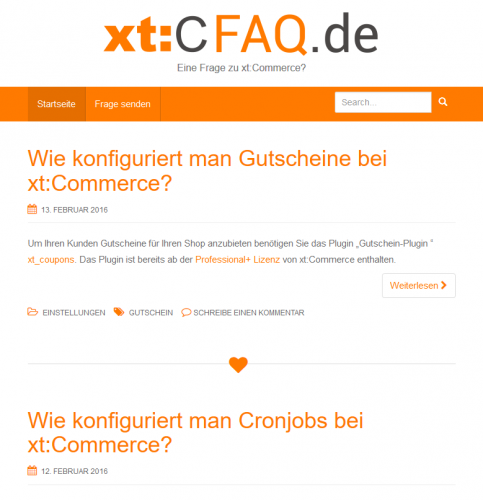
Dieser Blog nutzt zum Beispiel auch ein responsive Design, welches Sie sich ansehen können wenn Sie den Browser ein wenig kleiner machen oder anhand der folgenden Screenshots:
Die Unterschiede sind auf dieser Website natürlich nicht so gravierend, da im Gegensatz zu einem Onlineshop weitaus weniger Bedienelemente angezeigt werden müssen.