Um Javascipt in xt:Commerce einzubinden gibt es die verschiedensten Möglichkeiten:
1. Einbindung in Ihrem Template:
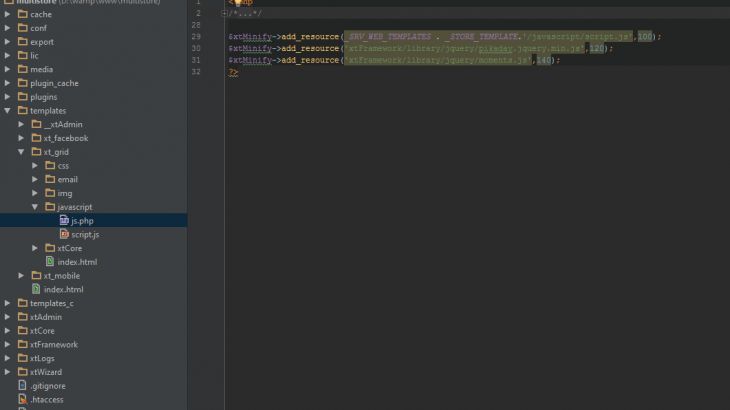
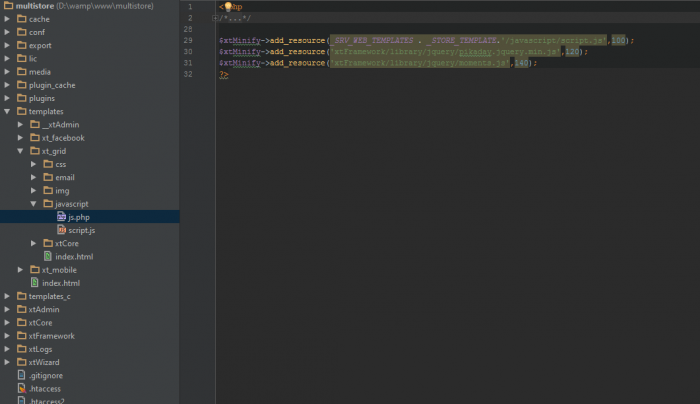
Unter Shop-Einstellungen => Mandanten => Ihr Shop => Template finden Sie den Namen des Templates das in Ihrem Shop installiert und aktiviert ist. Das eigentliche Shop-Template befindet sich auf Ihrem Server im Verzeichnis /templates/ im gleichnamigen Ordner. In diesem Ordner finden Sie wiederum den Ordner /javascript/ in dem sich die Javascripte befinden die in diesem Template eingebunden werden.
Sollten Sie lediglich einige Zeilen Javacript Code einbinden wollen, ist es sinnvoll die Datei „script.js“ um dieses zu ergänzen.
Sollten Sie längeren Code einbinden wollen (z.B. ein jQery Plugin), laden Sie die Datei in den Ordner und öffnen Sie die danach die Datei „js.php“ im gleichnamigen Ordner.
Fügen Sie hier folgende Zeile Code am Ende ein:
$xtMinify->add_resource(_SRV_WEB_TEMPLATES . _STORE_TEMPLATE.'/javascript/my-javascript.js',500);
In dieser Zeile müssen Sie „my-javascript.js“ durch den Dateinamen der Datei ersetzen die Sie einbinden wollen.
Die „500“ in der Zeile bezieht sich auf die Reihenfolge der Einbindung, d.h. wenn Sie mehrere Dateien in der js.php hinzufügen ist die Reihenfolge dieser entsprechend des Parameters.
(Je kleiner der Parameter desto früher wird die Datei eingebunden)
2. Einbinden via Plugin:
In einem Plugin werden Javascripte im Hook „javascript.php:bottom“ ( /xtCore/javascript.php ) eingebunden.
Sollten Sie diesen Weg gehen müssen Sie ein Plugin entwickeln und können in diesem Hook einen Code identisch zu dem Code in der js.php im Template (siehe oben) einfügen.