Mit xt:Commerce 6.0 hat man nun die Möglichkeit im Backend Templates zu ändern. Somit können die z.B. die Farben oder die Schriften des Shop leicht anpasst werden. Wie man dies macht, erfahren Sie im folgenden Artikel.
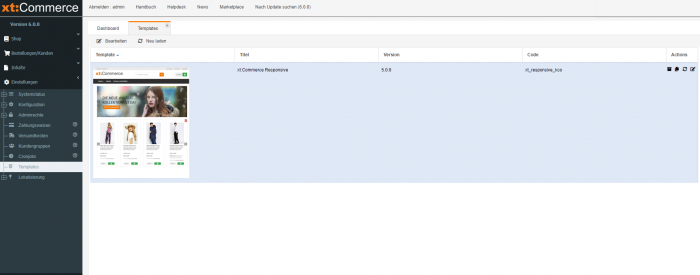
Seit der kostenfreien xt:Commerce 6.0 Version gibt es im Backend die Möglichkeit Ihr Shop-Template anzupassen. Um ein Template zu bearbeiten, gehen Sie im Backend in das linke Navigationsmenü und klicken auf „Einstellungen“ > „Templates„. Daraufhin öffnet sich eine Übersicht, wo sich Ihre im Shop befindenden Templates aufgelistet sind.
Wie Sie Ihr Template anpassen können:
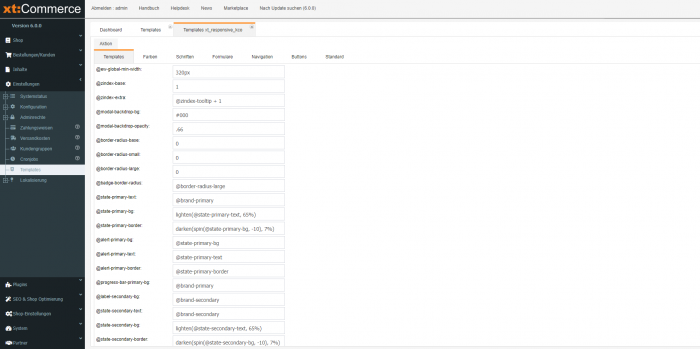
Wenn Sie in der Templateübersicht sind, klicken Sie auf das Template, welches Sie bearbeiten wollen (In diesen Fall: xt_responsive). Danach öffnet sich folgende Übersicht:
Hier können Sie nun die Werte des Templates ändern. Jedoch ist es nicht einfach zu wissen, welche Variable was bedeutet. Deshalb werde ich Ihnen eine kurze Einführung in die Variablen geben.
Wie Sie dem Screenshot bereits entnehmen können sind die Variablen in verschiedene Tabs aufgeteilt (Templates, Farben, Schriften, Formulare, Navigation, Buttons und Standard).
Die mit Abstand wichtigsten Variablen sind @brand-primary und @brand-secondary. Beide befinden sich unter dem Punkt „Farben“.
Mit @brand-primary legen Sie Ihre „Highlight“-Farbe fest. Viele sich im Shop befindende Buttons und aktive Seitenelemente werden diese Farbe anziehen.
Die @brand-secondary hingegen ist für die Navigation und den Footer die Hintergrundfarbe.
Die Farben geben Sie am besten als Hex-Code an (z.B. #ff5500).
Um Ihre eigene Farben herauszufinden, können Sie einen „Color-Picker“ verwenden (z.B. Color-Picker).
Falls Sie Schriften anpassen möchten, klicken Sie auf den Punkt „Schriften“.
Dort gibt es zum einen Einstellungen für die Schriftgröße (@font-size-base, @font-size-middle, @font-size-small) und zum Anderen eine Variable für die Schriftart (@web-font-path).
Nachdem Sie die Änderungen getätigt haben, klicken Sie unten auf „Speichern“. Jetzt werden Sie wieder zur Templateübersicht geführt.
Dort müssen Sie noch ein Schritt machen und zwar müssen Sie die CSS-Datei erzeugen. Dies geschieht einfach über einen Knopfdruck auf das vorletzte Icon unter „Actions“ beim Template.
Zudem gibt es dort auch mittels des ersten Knopfes, ältere Versionen Ihres Templates wiederherzustellen.