Die Installation von PureChat ist eigentlich sehr simpel:
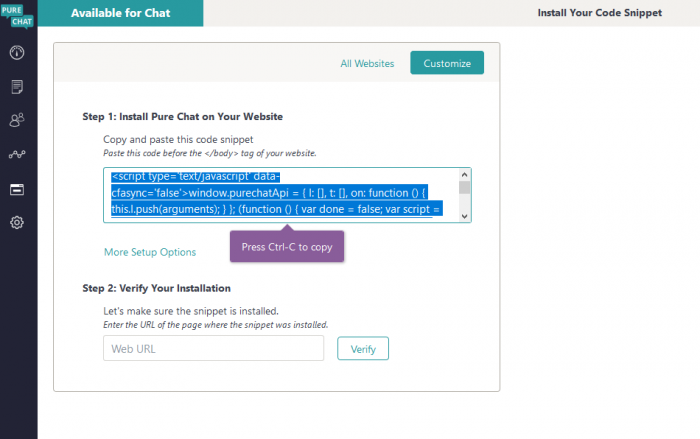
Zuerst erstellt man sich ein Konto bei PureChat. Dann loggt man sich in das Konto ein und wählt links „Websites“ aus. Nun klickt man auf „Add new Website“. Danach gibt man der Website einen Namen, z.B. „xt:Commerce Shop“ und wählt „Get snippet Code“ aus. Nun sieht man einen Javascript code, welchen man ganz unten in der index.html eines Templates einbinden kann. Wichtig ist, dass man vor dem Code {literal} und hinter dem Code {/literal} einfügt, da es sich um Javascipt Code handelt.

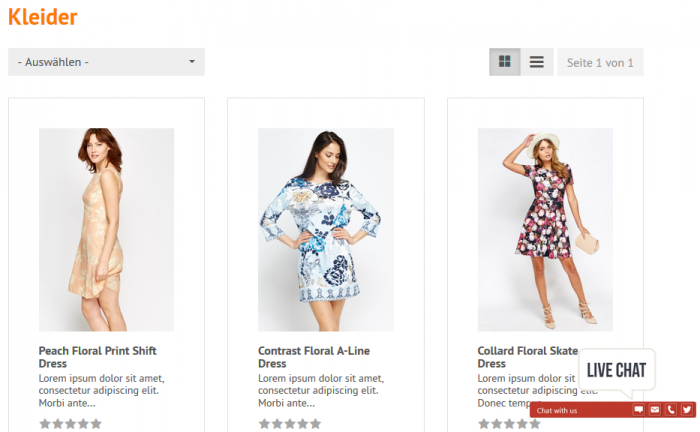
PureChat in Code xt:Commerce
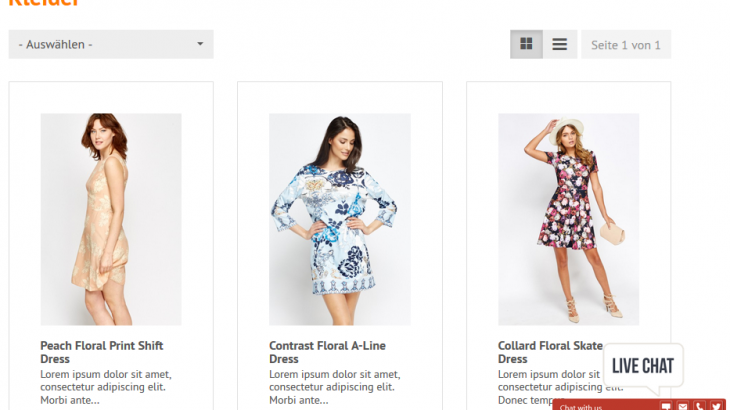
Nach wenigen Minuten sollte das PureChat-Fenster überall im Shop angezeigt werden und Kunden können Nachrichten senden, die die Agenten in der PureChat-Oberfläche entgegen nehmen können.

PureChat in xt:Commerce installieren
Um das ganze zu perfektionieren, sollte man danach in „Websites“ in PureChat noch den Knopf „Customize“ verwenden um das aussehen und die Funktionen etwas zu verfeinern.
Wenn man mit der Chatlösung „ans Limit“ gehen will, bietet es sich außerdem an, die nicht kostenfreie Pro-Variante in Erwägung zu ziehen. Die Pro-Variante erlaubt es Kunden die im Shop sind direkt anzuschreiben, also aktiv zu Beraten oder Produkte zu verkaufen.