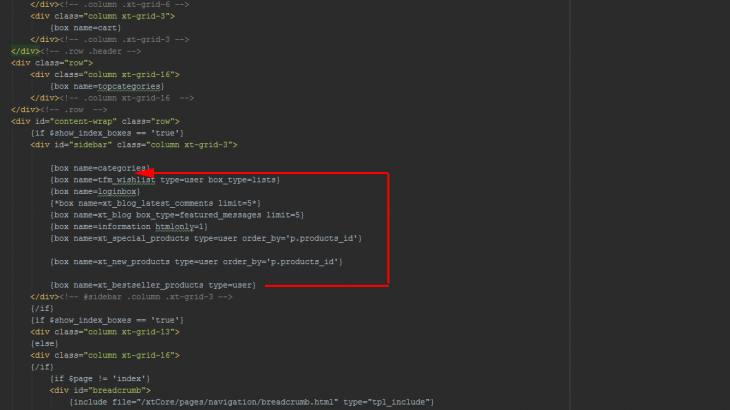
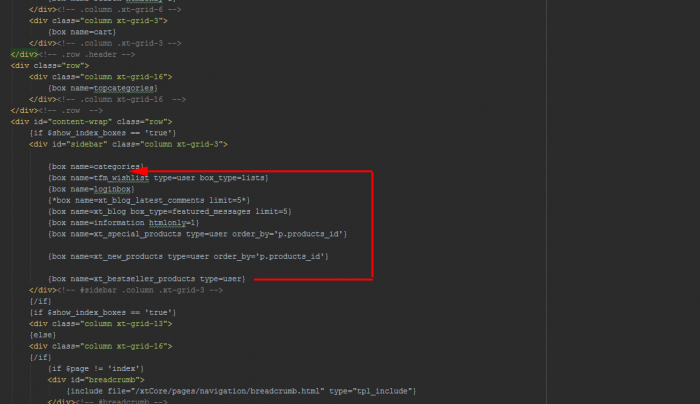
Das xt:Commerce Template besteht aus einem Box-Artigen Design, welches Ihnen ermöglicht die Boxen im Sidebar (die Spalte links) recht einfach anders anzuordnen. Um dieses zu machen öffnen Sie die „index.html„-Datei des Templates Ihres Shops.
Sie finden die Datei im Verzeichnis „/templates/ihr-template/index.html“
Wenn Sie zum Beispiel die Box des Bestseller-Plugins unter der Kategorie-Box schieben wollen, suchen Sie den Code „{box name=xt_bestseller_products type=user}“ und verschieben Sie diesen hinter die Zeile „{box name=categories}“.
Selbstverständlich ist dieses ein recht simples Beispiel, sollten Sie die Box stattdessen im Footer oder Header der Website anzeigen wollen, müssen Sie hier zusätzlich noch Anpassungen an der CSS-Datei (in „/templates/ihr-template/css/stylesheet.css„) einfügen.