Um Ihren Kunden Gutscheine für Ihren Shop anzubieten benötigen Sie das Plugin „Gutschein-Plugin “ xt_coupons. Das Plugin ist bereits ab der Professional+ Lizenz von xt:Commerce enthalten.
Gutschein erstellen:
Zunächst müssen Sie entscheiden welche Art von Gutschein Sie Ihren Kunden anbieten wollen. Sie können mit dem Plugin einen Gutschein erstellen, der:
- Einen prozentualen Rabatt auf den Gesamten Warenkorb gibt
- Die Versandkosten der Bestellung entfernt „kostenfreier Versand“-Gutschein
- Einen Festwert Rabatt auf den Warenkorb des Kunden gibt
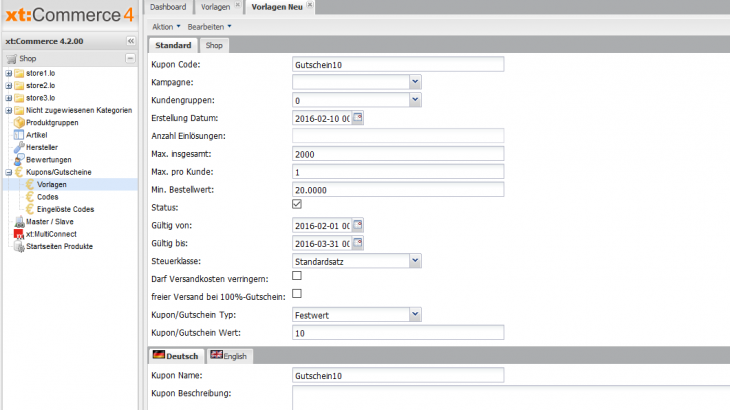
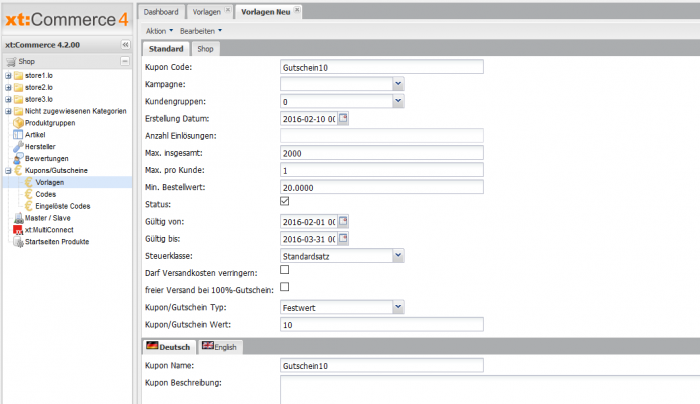
Nachdem Sie entschieden haben welchen Gutschein Sie erstellen wollen öffnen Sie das Gutscheinplugin und wählen Sie Vorlage (Shop => Kupons/Gutscheine => Vorlage) und erstellen Sie eine neue Gutscheinvorlage.
Hier müssen Sie verschiedene Optionen für diesen Gutschein auswählen:
Kupon Code: Der Gutscheincode den der Kunde „eingeben“ kann
Kundengruppen: Für welche Kundengruppen ist der Gutschein gültig
Anzahl Einlösungen: Wie oft wurde der Gutschein bereits eingelöst?
Max. insgesamt: Wie oft darf der Gutschein eingelöst werden?
Max. pro Kunde: Wie oft darf der Gutschein Pro Kunde eingelöst werden?
Min. Bestellwert: Was ist der Mindestbestellwert bei dem der Gutschein eingelöst werden darf?
Status: Status aktiviert/deaktiviert den Gutschein
Gültig von & Gültig bis: In welchem Zeitraum ist der Gutschein gültig?
Kupon/Gutschein Typ: Von welchem Typ (siehe oben) ist der Gutschein?
Kupon/Gutschein Wert: Welchen Wert hat der Gutschein? (Bei Festwert der nummerische Geldwert – „10“ entspricht 10.00 der Shopwährung; Bei prozentualen Gutscheinen der numerische prozentuale Wert – „10“ entspricht 10% Rabatt; bei Versandkosten-Gutscheinen hat das Feld keine Relevanz)
Gutscheine Verkaufen:
Eine Funktion die sich viel Kunden wünschen ist die Möglichkeit Gutscheine in Ihrem Shop zu verkaufen. Diese Funktion bildet das Plugin derzeit noch nicht ab.